資訊中心
發布時間:2017/07/15 11:09:07 點擊:
相信很多設計師總是會有那么一瞬間是突然沒了底氣的,比如說在金主爸爸讓你改改改了N次之后,或者是絞盡腦汁都無從下筆的時候,這都會讓你懷疑人生,懷疑自己是不是該退出設計這個舞臺了。但我們都是成年人,也都知道成年人的世界從來沒有容易二字,所以千萬不要慫,“吃”了這“干貨”之后繼續你的設計之路吧!
下圖是最近在做的一款logo,叫做「iwork」:

裝下13,加個帶輔助線的

根據“視覺品牌基因法”,我得到了輔助元素,如下圖:

但是在做延展的時候遇到了問題,由于自己的“平面構成”水平一般,所以一直以來對于圖形延展都很抗拒,自己常用的延展方式要么是放大單個元素,要么是平鋪元素,如下圖:

這兩招已經用三年了,所以這一次打算離開自己的舒適區,做一次不一樣的!
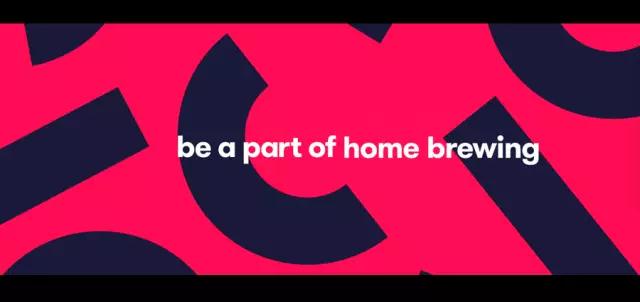
雖然有了決心,但是憑空來做,還是做不好,于是找了大量參考,最后經過篩選得到下圖:

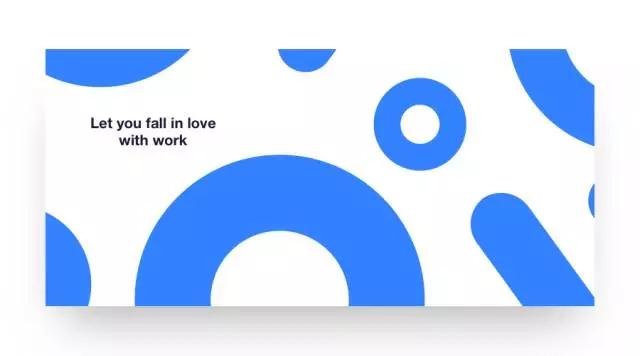
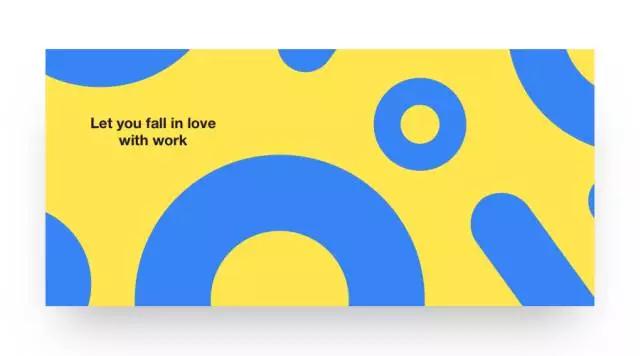
我對著上面的感覺開始做自己的圖形延展,做了一遍又一遍,得到結果如下:

總感覺哪里不對,但又說不上來,我像一只無頭蒼蠅一樣,又做了很多稿,可還是不理想。突然我意識到,這樣做下去并沒有在根本上解決
問題,即使僥幸做出來了滿意的圖形延展,那也是一種偶然,下次再做其它元素的延展,還是會摸不清頭腦,浪費大量的時間。于是我決定去研究原作者的圖形,分析它好看的內在原理是什么?
這個分析的過程你可以自己思考,也可以找小伙伴一起討論,當你得到一些結論之后,可以嘗試用自己的案例去驗證,這樣不斷的反復試錯,從而總結出屬于自己的理論依據!
按照上面的方法,我得出兩個字來形容參考圖好看的原因——豐富,而這個豐富我們可以從5個方面來考慮,大綱如下:
1.大小:元素大小豐富,有大有小,對比明顯
2.疏密:元素疏密程度豐富,有疏有密
3.顏色:顏色層次豐富,共有三層——紅色底、黑色元素、白色字體
4.方向:元素排列方向豐富
5.形狀:雖然基礎圖形只有兩個樣式,但是由于畫面邊上的元素被切割,從而使每一個元素的形狀看起來都是不同的,這樣也就增強了視覺樣式的豐富性。
有了這5點原理,再進行設計,我突然覺得思路特別清晰,知道該怎么做才是正確的,于是我朝著正確的方向,很快就把之前的稿子優化了一遍,而且結果還算滿意,如下圖:


所謂實踐是檢驗真理的唯一標準,只有經過反復的實踐才能得出結論,其實網上的各種經驗之談大都是設計師們的經驗積累,如果你喜歡,你也可以。
客戶問答 / Customer Q
資訊中心 / information Centre
2024-07-17
2024-07-17
2024-07-16
2024-04-09
2024-04-08
2024-04-02
2024-04-01
您的需求 / Your needs

微信在線
咨詢電話
投訴電話
